Laravel: Email Subscribe (Newsletter) using Gmail SMTP

Numerous widely used websites offer the option to subscribe to specific topics or threads. In forums, blogs, and e-commerce platforms, you frequently encounter the ability to subscribe to particular topics, and once subscribed, you can receive email notifications. Additionally, services like MailChimp provide email marketing solutions, enabling us to send newsletters to our subscribers.
Here is the step-by-step guide to creating a newsletter in Laravel.

Step 1: Install Laravel 10
This step is not required; however, if you have not created the Laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel subscriber Use Mailtrap:
Mailtrap is a fake SMTP server built to allow development teams to test, view and share emails sent from the development and staging environments without spamming real customers.
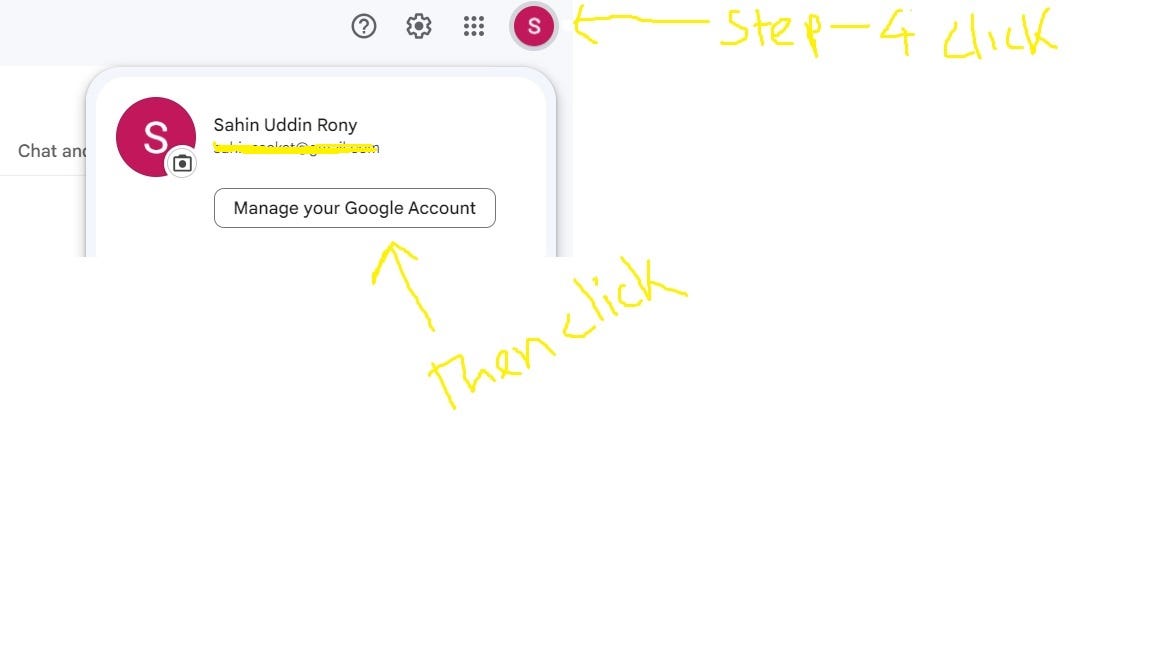
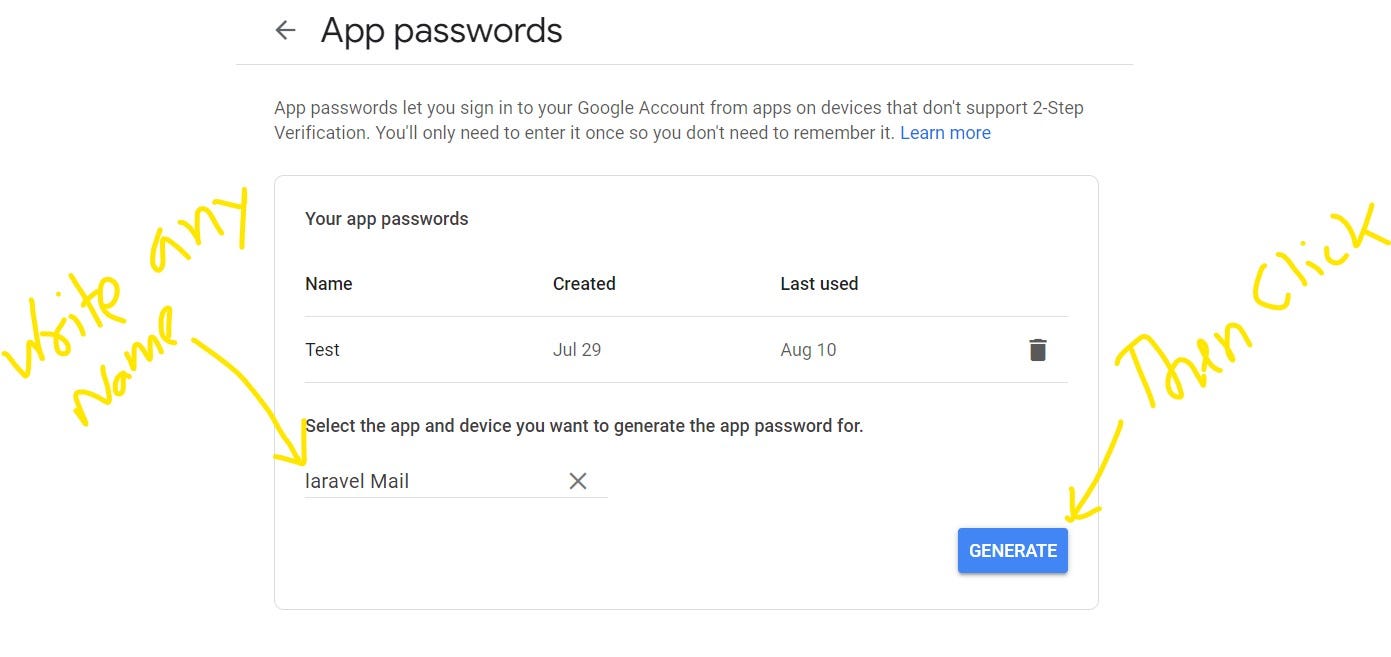
Step 2: Make Gmail Configuration
Make sure you must open your Gmail account then follow step 1 from 6. Finally copy password (Show Figure-1) for use setup .env file.







Step 3: Update SMTP Details in .env File
In Third step, you must add .env file configuration with installed Laravel file. Firstly set ( MAIL_MAILER, MAIL_HOST, MAIL_PORT, MAIL_ENCRYPTION, MAIL_FROM_NAME) are fixed as figure -2 then set MAIL_USERNAME will add Gmail account name when you create at first and MAIL_PASSWORD will add your copy password(Show Figure-1). MAIL_FROM_ADDRESS and MAIL_USERNAME will same .
So, you can simply add as like following.
.env
MAIL_MAILER=smtp
MAIL_HOST=smtp.gmail.com
MAIL_PORT=587
MAIL_USERNAME=youmailname@gmail.com
MAIL_PASSWORD=lfmgwuousmtnqfas
MAIL_ENCRYPTION=tls
MAIL_FROM_ADDRESS= youmailname@gmail.com
MAIL_FROM_NAME="${APP_NAME}"Figure-2
Step 4: Add Routes
Now create routes in your web.php file .
routes\web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\BlogController;
use App\Http\Controllers\SubscriberController;
use App\Http\Controllers\AdminSubscriberController;
// Subscribe
Route::get('/', [SubscriberController::class, 'subscriber_form'])->name('form');
Route::post('/subscriber', [SubscriberController::class, 'index'])->name('subscribe');
Route::get('/subscriber/verify/{token}/{email}', [SubscriberController::class, 'verify'])->name('subscriber_verify');
// Message to All Subscriber
Route::get('/subscriber/all', [AdminSubscriberController::class, 'show_all'])->name('admin_subscribers');
Route::get('/subscriber/send-email', [AdminSubscriberController::class, 'send_email'])->name('subscriber_send_email');
Route::post('/admin/subscriber/send-email-submit', [AdminSubscriberController::class, 'send_email_submit'])->name('subscriber_send_email_submit');
// Blog Post
Route::get('/blog/post/show',[BlogController::class,'blog_index'])->name('blog_index');
Route::get('/create',[BlogController::class,'create'])->name('create');
Route::post('/store',[BlogController::class,'store'])->name('store');
Route::get('edit/{id}', [BlogController::class,'edit'])->name('edit');
Route::post('update/{id}',[BlogController::class,'update'])->name('update');
Route::get('delete/{id}',[BlogController::class,'delete'])->name('delete');
Route::get('/blog-detail/{id}', [BlogController::class, 'detail'])->name('blog_detail');Step 5: Create Two Database Table
Now you need to create two database table. One Database Table name ‘’subscribers” and next one database table name “blogs”.
php artisan make:migration create_subscribers_tablephp artisan make:migration create_blogs_tableThen run artisan command to create subscribers table and edit below code.
public function up(): void
{
Schema::create('subscribers', function (Blueprint $table) {
$table->id();
$table->text('email');
$table->text('token');
$table->text('status');
$table->timestamps();
});
}Next run artisan command to create blogs table and edit below code.
public function up(): void
{
Schema::create('blogs', function (Blueprint $table) {
$table->id();
$table->string('blog_title');
$table->text('blog_detail');
$table->string('blog_photo');
$table->timestamps();
});
}Every artisan command run and edit database migration file ‘’subscribers” and ”blogs” then run below this command.
php artisan migrateOutput Database table ‘’subscribers” and “blogs”


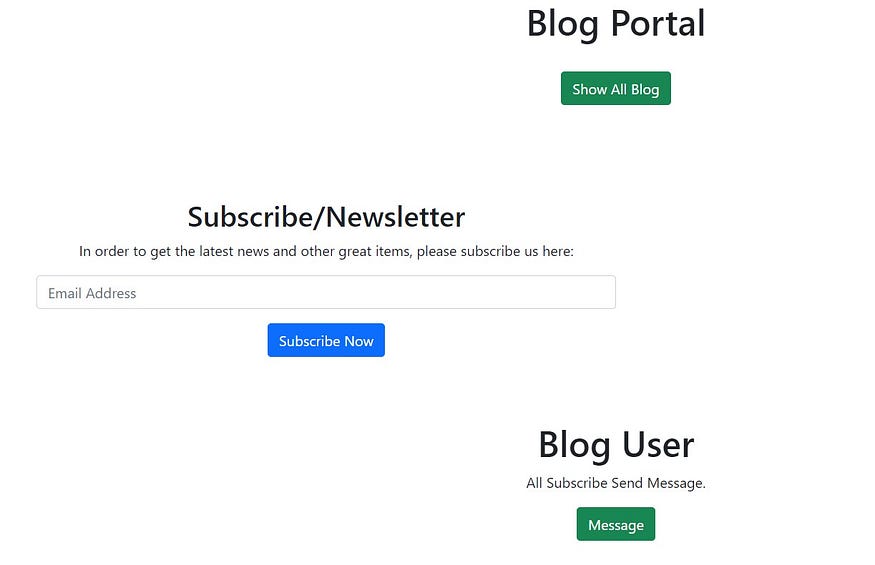
Plan 1- Step 6: Create View Subscribe Form
Now you need to create a blade file where you subscribe form the store email in Database.
resources/views/subscribe_form.blade.php
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, Subscriber!</title>
</head>
<body>
<div class="text-center">
<h1>Blog Portal</h1> <br>
{{-- <p>This is a simple CRUD application.</p> --}}
<a href="{{ route('blog_index') }}">
<button class="btn btn-md btn-success"> Show All Blog</button>
</a>
</div>
<div class="text-center">
<div class="card-body">
@if (Session::has('success'))
<div class="alert alert-success" id="alert">
{{ Session::get('success') }}
</div>
@endif
</div>
</div><br><br><br>
<div class="container">
<div class="text-center">
{{-- <div class="form-group mb-3"></div> --}}
<div class="col-md-6">
<div class="item">
<h2 class="heading">Subscribe/Newsletter</h2>
<p>
In order to get the latest news and other great items, please subscribe us here:
</p>
<form action="{{ route('subscribe') }}" method="post">
@csrf
<div class="form-group mb-3">
<input type="text" name="email" class="form-control" placeholder="Email Address">
@error('email')
<span class="text-danger">{{ $message}}</span>
@enderror
</div>
<button type="submit" class="btn btn-primary">Subscribe Now</button>
</form>
</div>
</div>
</div>
</div><br><br><br>
<div class="text-center">
<h1>Blog User</h1>
<p>All Subscribe Send Message.</p>
<a href="{{ route('admin_subscribers') }}">
<button class="btn btn-md btn-success"> Message</button>
</a>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.6.1.js" integrity="sha256-3zlB5s2uwoUzrXK3BT7AX3FyvojsraNFxCc2vC/7pNI=" crossorigin="anonymous"></script>
<script type="text/javascript">
$("document").ready(function(){
setTimeout(function(){
$("div.alert").remove();
},3000);
});
</script>
</body>
</html>Step 7: Create Two Controller and One Mail Controller
You can create a new two controller or update these methods in your existing controller. Here we create a new two controller one SubscriberController to send email verify link and conform link for subscribe and one AdminSubscriberController to send all user message any new announcement.
php artisan make:controller SubscriberController
php artisan make:controller AdminSubscriberController
php artisan make:mail Websitemail app/Http/Controllers/ SubscriberController.php
<?php
namespace App\Http\Controllers;
use App\Helper\Helpers;
use App\Mail\Websitemail;
use App\Models\Subscriber;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Validator;
use Illuminate\Support\Facades\Session;
class SubscriberController extends Controller
{
public function subscriber_form()
{
return view('subscribe_form');
}
public function index(Request $request)
{
$validated = $request->validate([
'email' => 'required|email|unique:subscribers|max:30']);
// else
// {
$token = hash('sha256', time());
$subscriber = new Subscriber();
$subscriber->email = $request->email;
$subscriber->token = $token;
$subscriber->status = 'Pending';
// $subscriber->save();
$subscriber->save() ? 'You have successfully subscribed.' : 'Something went wrong, please try again.';
// Send email
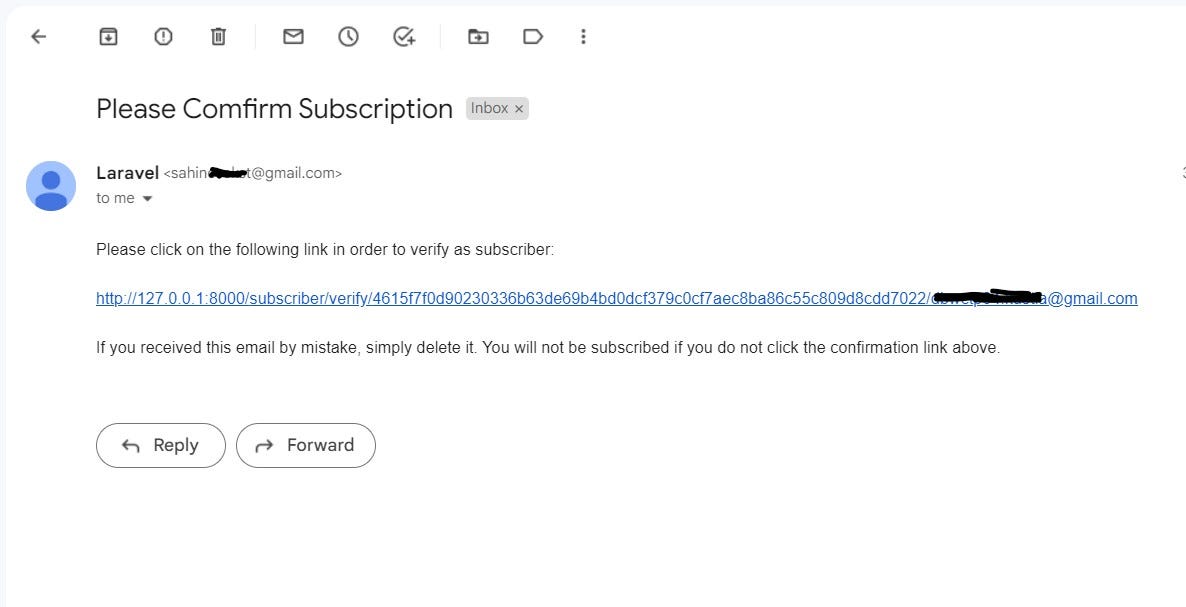
$subject = 'Please Comfirm Subscription';
$verification_link = url('subscriber/verify/'.$token.'/'.$request->email);
$message = 'Please click on the following link in order to verify as subscriber:<br><br>';
// $message .= $verification_link;
$message .= '<a href="'.$verification_link.'">';
$message .= $verification_link;
$message .= '</a><br><br>';
$message .= 'If you received this email by mistake, simply delete it. You will not be subscribed if you do not click the confirmation link above.';
\Mail::to($request->email)->send(new Websitemail($subject,$message));
return redirect()->back()->with('success', 'Thanks, please check your inbox to confirm subscription');
// }
}
public function verify($token,$email)
{
// Helpers::read_json();
$subscriber_data = Subscriber::where('token',$token)->where('email',$email)->first();
if($subscriber_data)
{
$subscriber_data->token = '';
$subscriber_data->status = 'Active';
$subscriber_data->update();
return redirect()->back()->with('success', 'You are successfully verified as a subscribe to this system');
}
else
{
return redirect()->route('form');
}
}
}app/Http/Controllers/ AdminSubscriberController.php
<?php
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use App\Mail\Websitemail;
use App\Models\Subscriber;
class AdminSubscriberController extends Controller
{
public function show_all()
{
$subscribers = Subscriber::where('status','Active')->get();
return view('subscriber_all', compact('subscribers'));
}
public function send_email()
{
return view('subscriber_send_email');
}
public function send_email_submit(Request $request)
{
$request->validate([
'subject' => 'required',
'message' => 'required'
]);
$subject = $request->subject;
$message = $request->message;
$subscribers = Subscriber::where('status','Active')->get();
foreach($subscribers as $row) {
\Mail::to($row->email)->send(new Websitemail($subject,$message));
}
return redirect()->back()->with('success', 'Email is Sent Successfully.');
}
}app/mail/Websitemail.php
<?php
namespace App\Mail;
use Illuminate\Bus\Queueable;
use Illuminate\Contracts\Queue\ShouldQueue;
use Illuminate\Mail\Mailable;
use Illuminate\Mail\Mailables\Content;
use Illuminate\Mail\Mailables\Envelope;
use Illuminate\Queue\SerializesModels;
class Websitemail extends Mailable
{
use Queueable, SerializesModels;
/**
* Create a new message instance.
*/
public $subject, $body;
public function __construct($subject, $body)
{
$this->subject = $subject;
$this->body = $body;
}
/**
* Get the message envelope.
*/
public function envelope(): Envelope
{
return new Envelope(
subject: $this->subject,
);
}
/**
* Get the message content definition.
*/
public function content(): Content
{
return new Content(
view: 'email.email',
// return $this->view('email.email')->with([
// 'subject' => $this->subject
// ]);
);
}
/**
* Get the attachments for the message.
*
* @return array<int, \Illuminate\Mail\Mailables\Attachment>
*/
public function attachments(): array
{
return [];
}
}resources/views/email/email.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>Email</title>
</head>
<body>
<p>{!! $body !!}</p>
</body>
</html>Plan 2- Step 8: Create Blog Post Form
Now you need to create a blade file where you Blog forms the store in Database.
resources/views/post/create.blade.php
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Blog, Show!</title>
</head>
<body>
<div class="text-center">
<h1>Blog, Show!</h1>
<p>Click details for All Blog.</p>
<a href="{{ route('blog_index') }}">
<button class="btn btn-md btn-success"> Show</button>
</a>
</div>
@if (Session::has('success'))
<div class="alert alert-success" id="alert">
{{ Session::get('success') }}
</div>
@endif
<div class="container">
<form method="POST" action="{{ route('store') }}" enctype="multipart/form-data">
@csrf
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Blog Title *</label>
<input type="text" name="blog_title" class="form-control" value="{{old('blog_title')}}">
@error('blog_title')
<span class="text-danger"><strong>{{ $message }}</strong></span>
@enderror
</div>
<div class="form-group mb-3">
<label>Post Detail *</label>
<textarea name="blog_detail" class="form-control snote" cols="30" rows="10"></textarea>
@error('blog_detail')
<span class="text-danger">{{ $message}}</span>
@enderror
</div>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Profile Photo *</label>
<input type="file" name="blog_photo" class="form-control" value="{{old('blog_photo')}}">
@error('blog_photo')
<span class="text-danger">{{ $message}}</span>
@enderror
</div>
<div class="form-group mb-3">
<label>Want to send this to subscribers?</label>
<select name="subscriber_send_option" class="form-control">
<option value="1">Yes</option>
<option value="0">No</option>
</select>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.6.1.js" integrity="sha256-3zlB5s2uwoUzrXK3BT7AX3FyvojsraNFxCc2vC/7pNI=" crossorigin="anonymous"></script>
<script type="text/javascript">
$("document").ready(function(){
setTimeout(function(){
$("div.alert").remove();
},5000);
});
</script>
</body>
</html>
Plan 2- Step 9: Create Show All Blog Post
Show all blog post in database.
resources/views/post/show.blade.php
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Blog, Show!</title>
</head>
<body>
<div class="text-center">
<h1>Blog, Show!</h1>
<p>This is a simple Show all Post.</p>
<br>
<a href="{{ route('create') }}">
<button class="btn btn-md btn-success"> Create</button>
</a>
</div>
<div class="text-center">
<div class="card-body">
@if (Session::has('success'))
<div class="alert alert-success" id="alert">
{{ Session::get('success') }}
</div>
@endif
</div>
<div class="container">
<table class="table table-striped">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Blog Title</th>
<th scope="col">Blog Detail</th>
<th scope="col">Blog Photo</th>
<th scope="col">Date</th>
{{-- <th scope="col">Photo</th> --}}
<th scope="col">Action</th>
</tr>
</thead>
<tbody>
@foreach ($all_blog_data as $allblog)
<tr>
<th scope="row">{{ $loop->iteration }}</th>
<td>{{ $allblog->blog_title }}</td>
<td>{{ $allblog->blog_detail }}</td>
<td>
<img src="{{asset('uploads/blogs/'.$allblog->blog_photo)}}" width="100px" height="70px" alt="Image">
</td>
<td>{{ $allblog->created_at }}</td>
<td>
<div class="btn-group">
<a href="{{ route('edit',$allblog->id) }}">
<button class="btn btn-md btn-success me-1 p-1">edit</button>
</a>
<a href="{{ route('delete',$allblog->id) }}">
<button class="btn btn-md btn-danger p-1">delete</button>
</a>
<a href="{{ route('blog_detail',$allblog->id) }}">
<button class="btn btn-md btn-success me-1 p-1">Detail</button>
</a>
</div>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.6.1.js" integrity="sha256-3zlB5s2uwoUzrXK3BT7AX3FyvojsraNFxCc2vC/7pNI=" crossorigin="anonymous"></script>
<script type="text/javascript">
$("document").ready(function(){
setTimeout(function(){
$("div.alert").remove();
},3000);
});
</script>
</body>
</html>Plan 2- Step 10: Blog Edit Page
Blog post edit blade file.
resources/views/post/edit.blade.php
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, Crud!</title>
</head>
<body>
<div class="text-center">
<h1>Hello, Crud!</h1>
<p>This is a simple CRUD application.</p>
</div>
<div class="container">
<form method="POST" action="{{ route('update',$blog_single->id) }}" enctype="multipart/form-data">
@csrf
<div class="mb-3">
<label for="" class="form-label">Blog Title *</label>
<input type="text" class="form-control" name='blog_title' value="{{ old('blog_title', $blog_single->blog_title)}}">
@error('blog_title')
<span class="text-danger">{{ $message}}</span>
@enderror
</div>
<div class="mb-3">
<label for="" class="form-label">blog_detail</label>
<input type="text" class="form-control" name='blog_detail' value="{{old('blog_detail',$blog_single->blog_detail)}}">
@error('blog_detail')
<span class="text-danger">{{ $message}}</span>
@enderror
</div>
<div class="mb-3">
<label for="">Profile Photo *</label><br>
<img src="{{ asset('uploads/blogs/'.$blog_single->blog_photo) }}" width="70px" height="70px" alt="Image">
@error('blog_photo')
<span class="text-danger">{{ $message}}</span>
@enderror
</div>
<div class="mb-3">
<label for="" class="form-label">Upload Photo</label>
<input type="file" name="blog_photo">
</div>
<button type="submit" class="btn btn-primary">Update</button>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html>Plan 2- Step 11: Create Single Blog Post Detail
Now you need to create a blade file where you Single post detail.
resources/views/post/detail.blade.php
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Single Post, Show!</title>
</head>
<body>
<div class="text-center">
<h1>Single Post, Show!</h1>
<p>Here is show every single post.</p>
<br>
<a href="{{ route('form') }}">
<button class="btn btn-md btn-success"> Home Page</button>
</a> <br><br><br><br>
<div class="page-content">
<div class="container">
{{-- <div class="row"> --}}
<div class="col-lg-8 col-md-6">
<div class="main-text">
<p>
{{-- <b>Blog Photo:</b> --}}
<img src="{{asset('uploads/blogs/'.$post_detail->blog_photo)}}" width="500px" height="200px" alt="Image">
</p>
</div>
<div class="main-text">
<p>
<b>Create Date:</b>
{{ $post_detail->created_at }}
</p>
</div>
<div class="main-text">
<p>
<b>Blog Detail:</b>
{{ $post_detail->blog_detail }}
</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html>Plan 3- Step 12: All Subscriber Show
Now you need to create a blade file where you show all subscriber email.
resources/views/subscribe_all.blade.php
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Blog, Show!</title>
</head>
<body>
<div class="text-center">
<h1>Message Send All</h1>
<p>New Anouncment Send to All Subscribe.</p>
<a href="{{ route('subscriber_send_email') }}">
<button class="btn btn-md btn-success"> Message</button>
</a>
</div>
<br><br>
<div class="section-body">
<div class="row">
<div class="col-6">
<div class="card">
<div class="card-body">
<div class="table-responsive">
<table class="table table-bordered" id="example1">
<thead>
<tr>
<th>SL</th>
<th>Subscriber Email</th>
<th>Subscriber Status</th>
</tr>
</thead>
<tbody>
@foreach($subscribers as $row)
<tr>
<td>{{ $loop->iteration }}</td>
<td>{{ $row->email }}</td>
<td>{{ $row->status }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html>Plan 3- Step 13: All Subscriber Send Email
Now you need to create a blade file where you send mail to all subscriber.
resources/views/ subscriber_send_email.blade.php
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Send Email To Subscribers</title>
</head>
<body>
<div class="text-center">
<h1>Send Message All User</h1>
{{-- <p>Here is show every single post.</p> --}}
<br>
<a href="{{ route('form') }}">
<button class="btn btn-md btn-success"> Home Page</button>
</a>
</div> <br><br>
<div class="text-center">
<div class="card-body">
@if (Session::has('success'))
<div class="alert alert-success" id="alert">
{{ Session::get('success') }}
</div>
@endif
</div>
</div>
<div class="container">
<form method="POST" action="{{ route('subscriber_send_email_submit') }}" enctype="multipart/form-data">
@csrf
<div class="mb-3">
<label>Subject *</label>
<input type="text" class="form-control" name="subject" value="{{old('subject')}}">
@error('subject')
<span class="text-danger">{{ $message}}</span>
@enderror
</div>
<div class="form-group mb-3">
<label>Message *</label>
<textarea name="message" class="form-control snote" cols="30" rows="10"></textarea>
@error('message')
<span class="text-danger">{{ $message}}</span>
@enderror
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.6.1.js" integrity="sha256-3zlB5s2uwoUzrXK3BT7AX3FyvojsraNFxCc2vC/7pNI=" crossorigin="anonymous"></script>
<script type="text/javascript">
$("document").ready(function(){
setTimeout(function(){
$("div.alert").remove();
},3000);
});
</script>
</body>
</html>Final Step: Run Laravel App.
All the required steps have been done, now you must type the given below command and hit enter to run the Laravel app:
php artisan serveNow, go to your web browser, type the given URL and view the app output:
Output:



Great! You successfully lean Full subscriber system in Laravel 10. I hope it works for you. If you have any questions don’t hesitate to drop a message or contact my email sahincseiu@gmail.com.
My another article ->
